Widgets
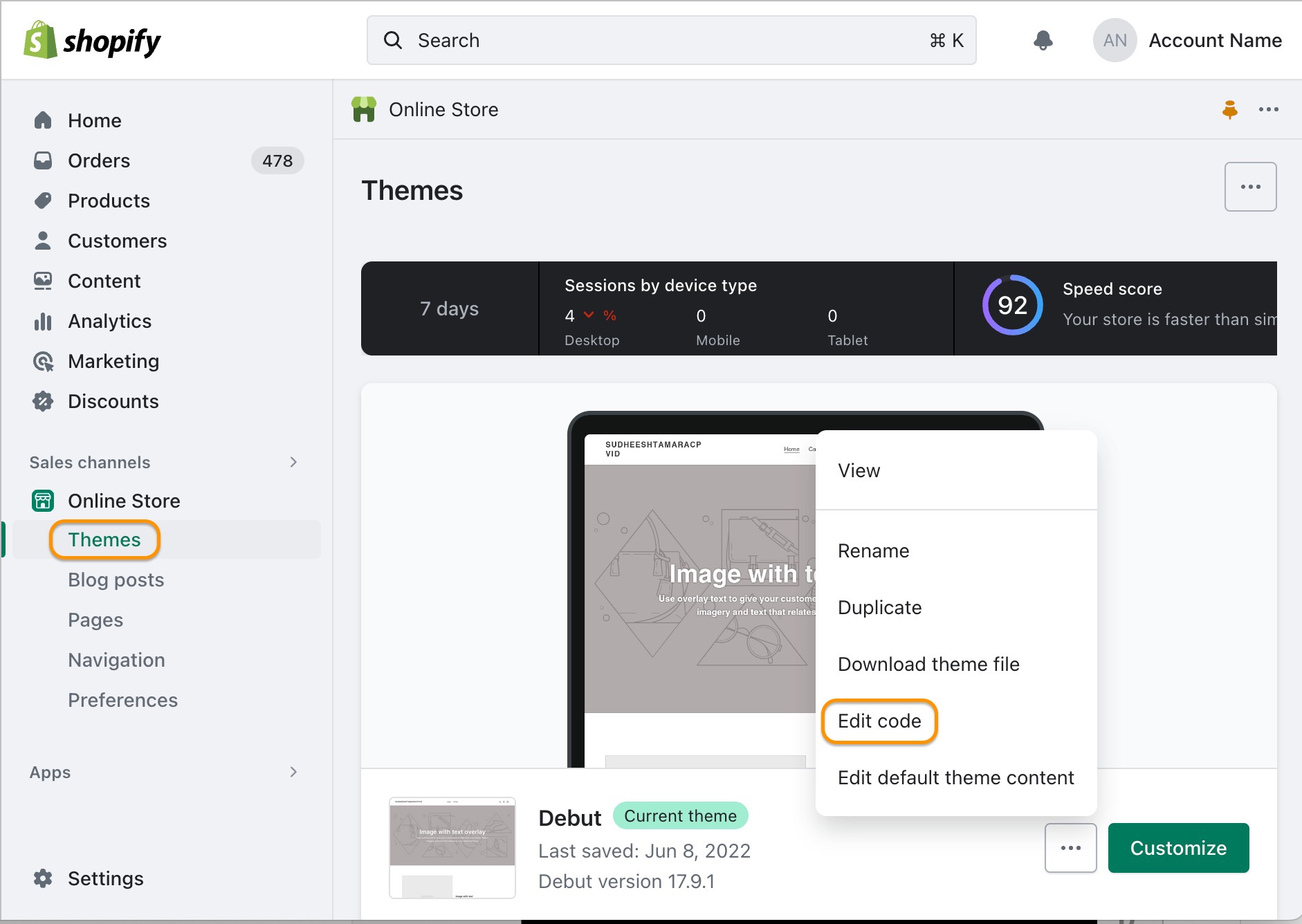
On the left sidebar, Click on Online Stores > Themes > Three Dot Menu … > Edit code.

On your left side, click "Snippets" and then 'Add a new snippet'. Name it with 'tamara' and copy the below code into the liquid. Please note that you should change the country and publicKey.
<script>
window.tamaraWidgetConfig = {
lang: "{{ request.locale.iso_code }}",
country: "your_country_code(SA or AE)",
publicKey: "your_public_key",
css : `:host {
--font-primary: inherit !important;
--font-secondary: inherit !important;
}
.tamara-summary-widget__amount {
font-weight: 700 !important;
}
`,
style: {
fontSize: '14px',
badgeRatio: 1.2,
}
}
</script>
<script defer type="text/javascript" src="https://cdn.tamara.co/widget-v2/tamara-widget.js"></script>
<div>
<tamara-widget id="tamara-widget-custom" type="tamara-summary" amount="{{product.price | money_without_currency | remove: ','}}" config='{"badgePosition":"right","showExtraContent":""}' inline-type="2">
</tamara-widget>
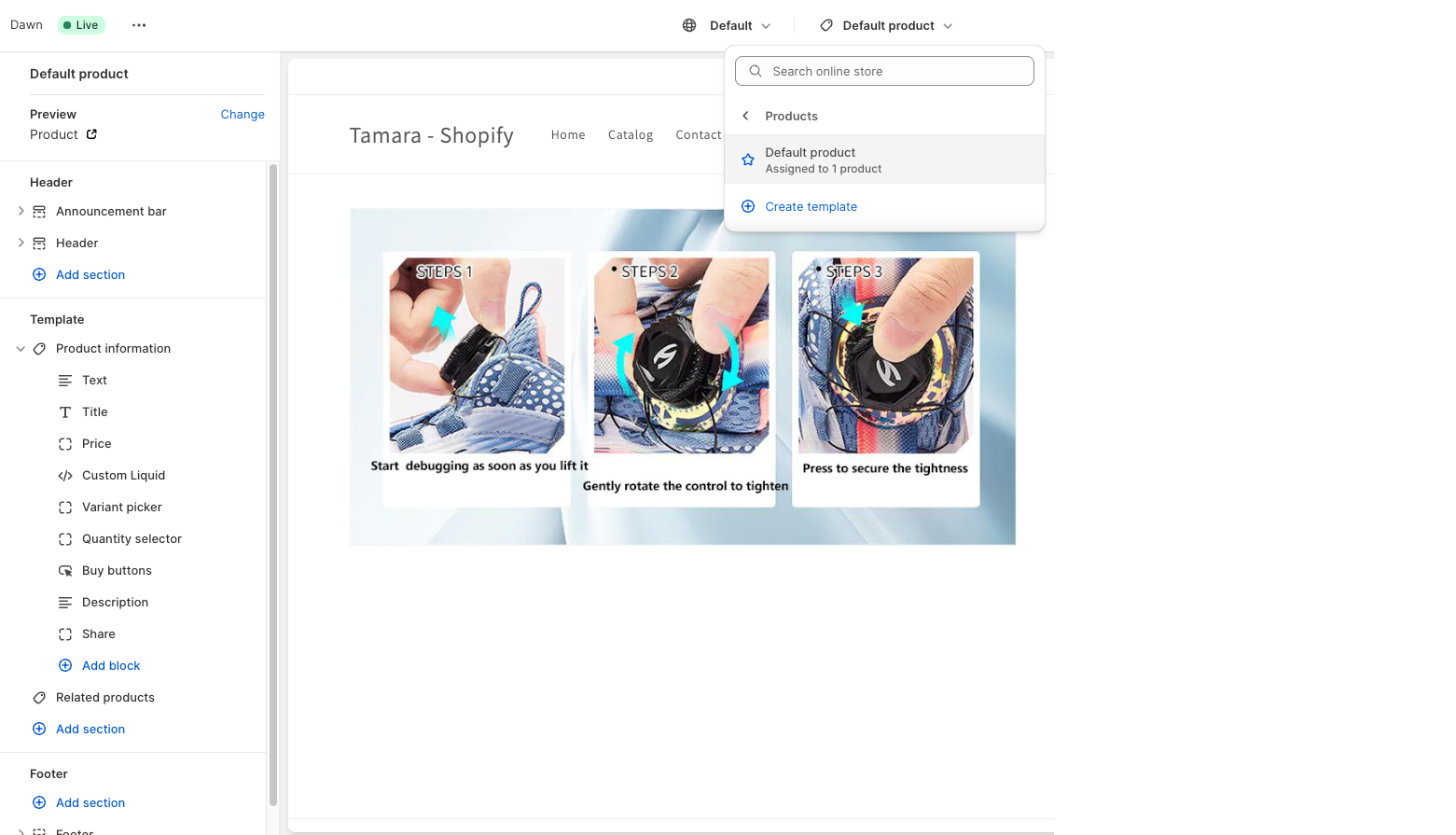
</div>Save it, then back to 'Themes' page and click on 'Customize'.
Choose the product page on the Top menu.

On the left side, in 'Product Information', click 'Add block' and choose 'Custom Liquid', then put the code below and Save it.
{% render 'tamara' %}Now, on the left side, you can move this custom liquid to any place you want to show Tamara widget, but our recommendation is below the Price.
If you want more information about Tamara widgets, visit our Widgets - Promotional Messaging page.
Updated 6 months ago
